Early in 2020, I made the decision to go Plant-Based (Vegan). I’ve scoured the web for various recipes, meat substitutes for my favorite dishes, and a replacement for what I miss the most—Ice Cream. A friend of mine suggested a hometown creamery’s dairy-free “ice cream,” and it didn’t disappoint.
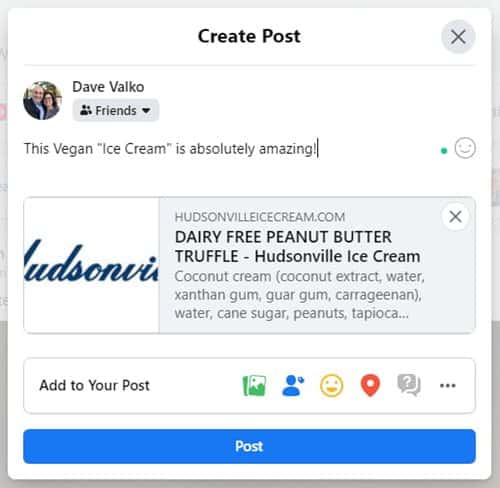
Eager to share my newfound love for this amazing plant-based creamy deliciousness, I looked up the flavor online, copied the URL, and pasted it into Facebook to start my post on how amazing it was…

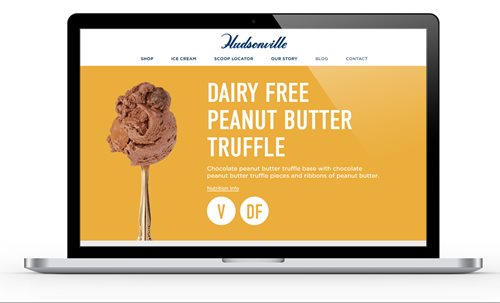
What the heck was this? Facebook was grabbing the logo! I expected some great imagery of the product in all its non-dairy goodness. How could this be? This must be a mistake. After all, the page for the product has amazing imagery.

How could they not include a social image to showcase their product? I’m trying to give them free promotion to all my vegan friends after all! A brand with an amazing product has lost a chance at free promotion from one of their raving fans just because they didn’t include a simple tag and image in their webpage code for their product.
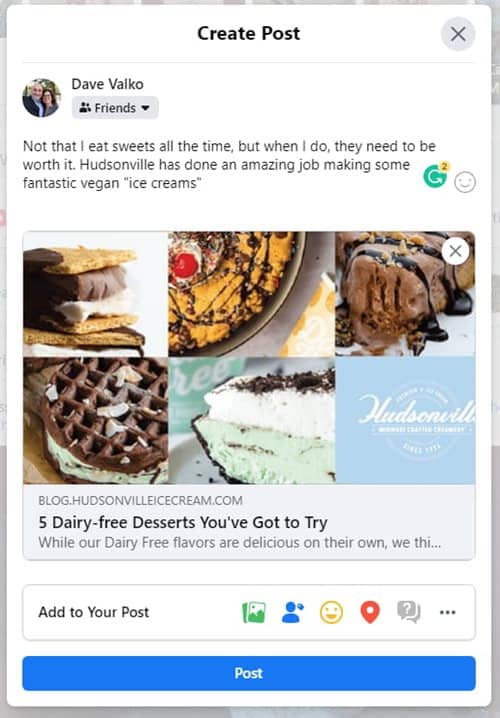
I found it interesting that they do use Open Graph images, but only on their blog articles.

There’s that beautiful imagery I was looking for! Hudsonville Ice Cream even made a custom social image for their blog post to be sure it made an impact when shared. Why not put that same effort into their products?
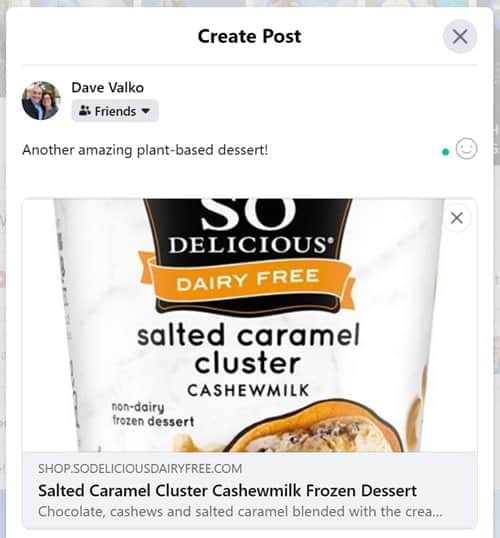
I don’t want to pick on Hudsonville Ice Cream; after all, they have a fantastic plant-based product I love. They’re not alone in missing out on social images for their products. After my experience with Hudsonville Ice Cream, I started paying attention to other brands and found many don’t include a social image on their product pages.

Sharing the So Delicious product looks a little better than Hudsonville, but still, their product’s image is cropped and really doesn’t do their product justice. Again, So Delicious doesn’t include specific images in their code for social sharing. They are relying on the social media platform to display an image from their product page, and in this case, their square product image has been cropped at the top and bottom.
Relying on the social platform to select and display your product or content can be problematic, as shown in this example from a press release that was shared on LinkedIn.

I’m sure the headshot looked amazing, but because it is in portrait orientation on the page, LinkedIn grabbed it and cropped it to the center, cutting off the woman’s eyes.
Adding social images may seem like a lot of added work, but in reality, it’s a way for you to control how your brand appears off-site. After all, you won’t put out a print piece without having full control over how it appears, right? The same goes for social media. You have control over how your brand appears when users share your content. Make the most of it.
Open Graph tags are the easiest way to control how your content looks when shared on social platforms. Originally designed for Facebook, many social platforms, including LinkedIn, also use that tagging system to allow you to control both the copy and images displayed when someone shares your content.
There are a ton of articles on what size image you should use for Open Graph and how to set up Open Graph for your specific CMS/DXP. We’re not going to get into those details. Instead, we’re going to give you 4 steps on how we approach adding social sharing tags to our client’s sites:
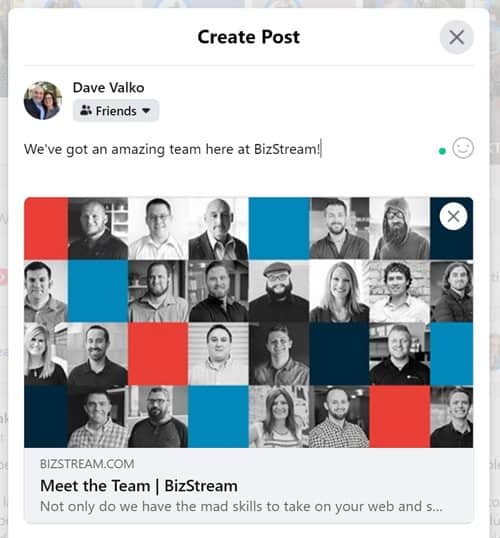
At BizStream, this is something we practice and encourage our clients to do as well. Every page on our website includes custom images and description tags for both Facebook (Open Graph) and Twitter.

By creating these custom tags for each page and adding custom imagery, it allows us to take control of our brand, make our content fun, and provides content that stands out when viewed on social platforms like Facebook and LinkedIn. Taking the added step of doing this for all our pages help us stand out from the competition—if your competition isn’t doing this, it can act as a differentiator for you and help you stand out from the crowd.

We love to make cool things with cool people. Have a project you’d like to collaborate on? Let’s chat!
Stay up to date on what BizStream is doing and keep in the loop on the latest in marketing & technology.